Vi har alle hørt det før vi læste en fed optimizely split test, eller da vi blev rådet til at lave splittest.
Test skal køre længe og have mange besøg før du er sikker på resultatet er rigtige.
Tag: konverteringsraten
-

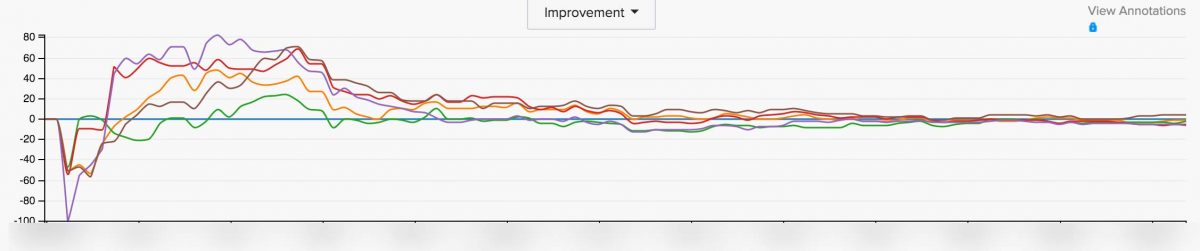
Spilt test? Hvor længe er det den skal køre før den er rigtig?
-

Hurtig kode! Forklaret ikke teknisk.
Hurtig kode er lækkert, fordi det giver en hurtigere hjemmeside for dine besøgende, og derfor også mindre stress til din server. Du kan læse lidt om en hurtig host her.
(mere…) -

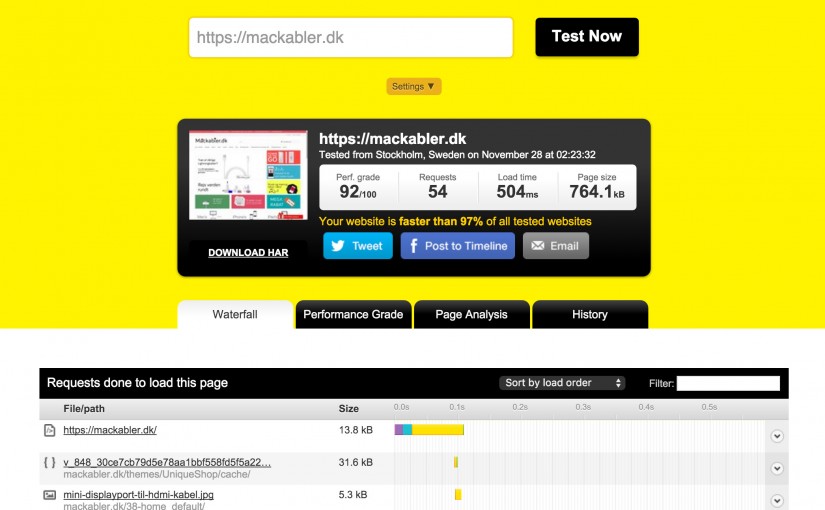
Vildt hurtig hosting?
Det er vigtigt at have en hurtig side, særligt til en webshop, lange loadings tider betyder som regel at kunderne bliver utålmodige og forsvinder hen på en af de andre tabs de har åbnet sammen med din side.
(mere…)
Amazon har udgivet mange af disse tests og de viser meget konkret at langsommere sider giver markant mindre salg. Amazon siger at 0,1sek mere load betyder 1% mindre salg. -

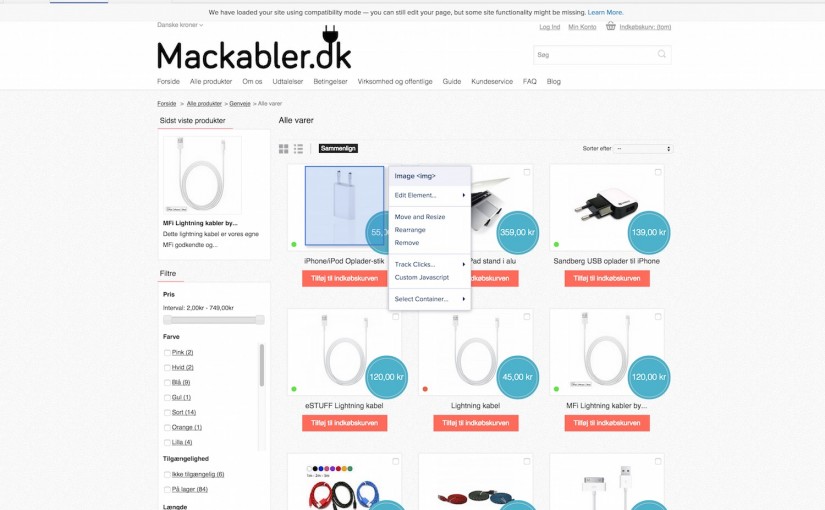
Er “Tilføj til indkøbskurven” bedst? Split test
Jeg hørte om at Mogens møller testede knappen “læg i indkøbskurv for et godt stykke tid siden, men jeg fik aldrig set testen. Så jeg besluttede mig for at teste det selv.
(mere…) -

Split test?
Det behøver ikke være så svært. Man behøver ikke engang sætte noget op.
optimizely.com er et af de her værktøjer som er så enkelte at det næsten ikke kan være rigtigt.
(mere…)