Font Awesome er ikke en font, Font Awesome er en samling af ikoner, som man bruger ligesom en font.
Men idéen er at man tilføjer en lille stump kode på sin side, også tilføjer de ikoner man skal bruge, der hvor man skal bruge dem. Du kan erstatte alle de små billeder som ligger på din side, fx den ved søgeknappen, den ved indkøbkurven osv for at gøre din side hurtigere.
Tag: server
-

Font Awesome er fedt
-

Brug srcset til at lave retina billeder på din side
Der er først lige nogen begreber som skal på plads.
Retina billeder er billeder i 2x opløsning, jeg kalder det retina fordi Apple gør, men idéen er den samme om det er på en Windows acer eller en Apple Mac.
(mere…) -

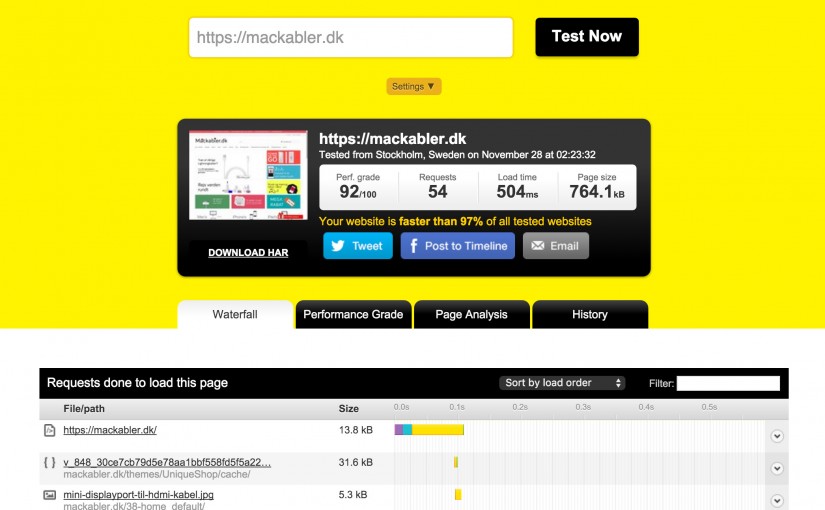
Vildt hurtig hosting?
Det er vigtigt at have en hurtig side, særligt til en webshop, lange loadings tider betyder som regel at kunderne bliver utålmodige og forsvinder hen på en af de andre tabs de har åbnet sammen med din side.
(mere…)
Amazon har udgivet mange af disse tests og de viser meget konkret at langsommere sider giver markant mindre salg. Amazon siger at 0,1sek mere load betyder 1% mindre salg. -

Opsætning af CloudFlare
Jeg har tidligere skrevet om hvorfor man skal vælge CloudFlare, det kan du læse der.
Her er en guide til hvordan man sætter det op og hvordan man får SSL til at virke, jeg bruger mit domæne Bagnefoto.dk, fordi det ikke endnu er på SSL eller Cloudflare.
(mere…) -
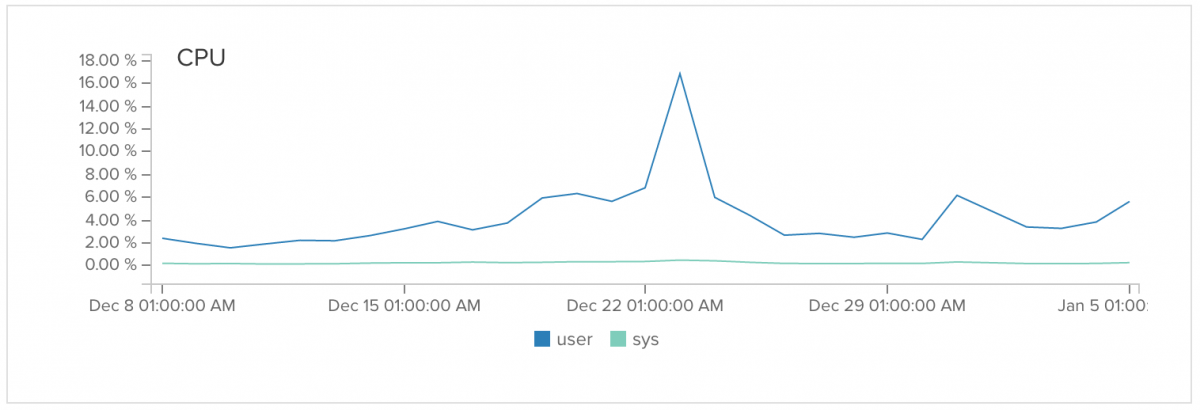
PHP? Jeg hader servere
I dag har jeg siddet 2 time og forsøgt at opdatere PHP på vores server til mackabler.dk – det er svært, særligt når man intet ved om servere.
(mere…)