Jeg har skiftet server fra gigahost til unoeuro på bloggen her i dag.
(mere…)Tag: wordpress
-

9 gode råd til sikkerhed på wordpress
Sikkerhed på wordpress sider er noget besværligt noget, ærligtalt, wordpress er gigantisk så alt hack er rettet imod wordpress, wordpress folkene gør en masse for at holde hackerne ude, men da wordpress er open source og har 3. parts plugins er der meget lidt de kan gøre.
(mere…) -

Hurtig kode! Forklaret ikke teknisk.
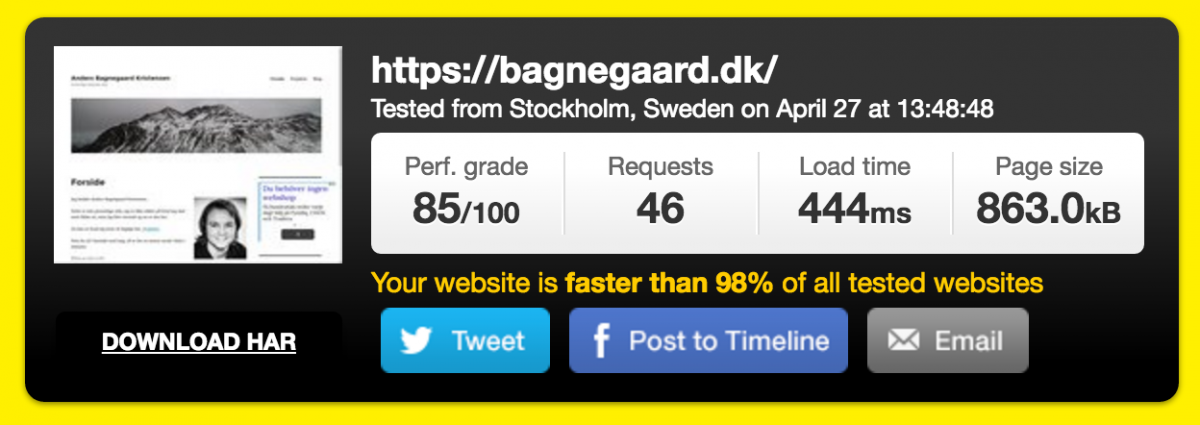
Hurtig kode er lækkert, fordi det giver en hurtigere hjemmeside for dine besøgende, og derfor også mindre stress til din server. Du kan læse lidt om en hurtig host her.
(mere…) -

Opsætning af CloudFlare
Jeg har tidligere skrevet om hvorfor man skal vælge CloudFlare, det kan du læse der.
Her er en guide til hvordan man sætter det op og hvordan man får SSL til at virke, jeg bruger mit domæne Bagnefoto.dk, fordi det ikke endnu er på SSL eller Cloudflare.
(mere…) -

Gratis SSL
Vi er i den eneste tid blevet bombet med at SSL er godt, mest af Google, som også har nævnt at de vil give bedre placeringer til sider med SSL, jeg har dog ikke se set det endnu.
Men udover Google er der nogen rigtig gode grunde til at have SSL.
(mere…)