Det er meget lav praktisk det her, men jeg vil lige dele det da jeg ikke kunne finde nogen der gjorde det rigtigt.
Først og fremmest skal vi lige slå fast hvad det er:
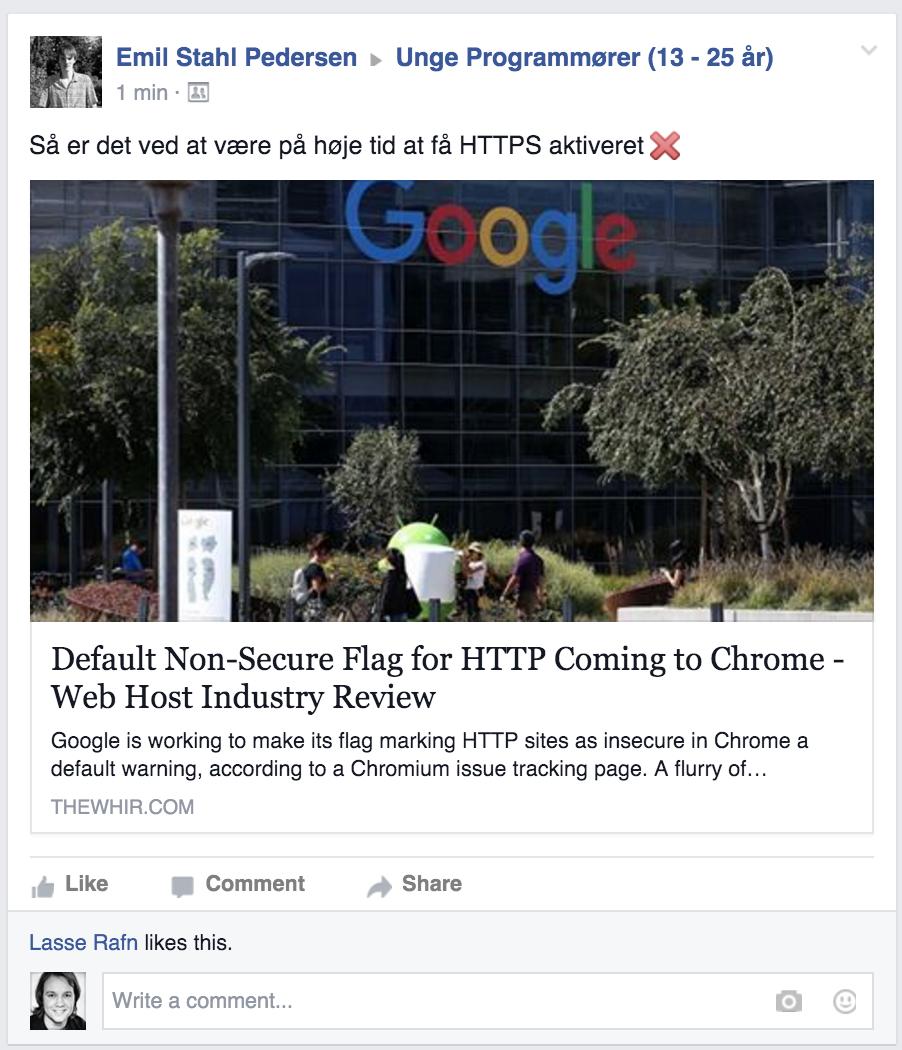
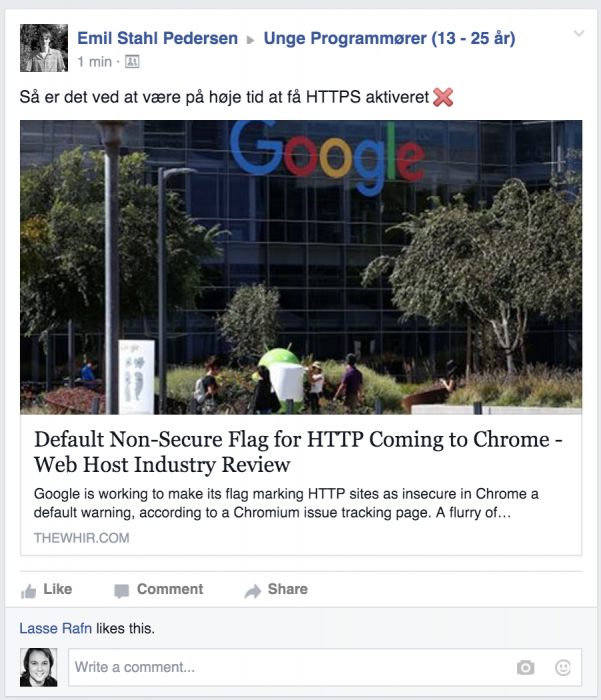
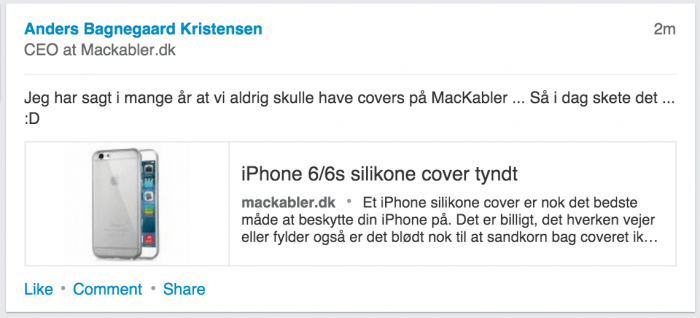
Det billede i toppen af begge de delinger er det vi taler om, det er først facebook og dernæst Linked. De bruger begge hvad end billede de finder først, med mindre du fortæller den noget andet. Nogen gangen finder den noget helt galt, fx ens reklame eller noget andet underligt, så på en shop er det normalt en rigtigt god idé at være sikker på hvad den vælger.


Man vælge for Facebook og linked blandt andre ved at bruge et meta tag der hedder og:image. Det fortæller serveren bag facebook at dette billede er det rigtige.
Så hvordan gør man så ?
Ja, man laver et lille script som henter hoved billedet for produktet ud og sætter det ind i et mega tag i headeren. Så du skal bruge nogen forskellige ting.
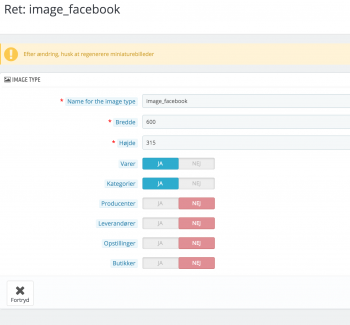
Først skal du ind i Præferencer -> Billeder i din Prestashop Backend.
Her skal du oprette et nyt billede, jeg har valgt at kalde det: ‘image_facebook’ også har jeg givet det størrelsen 600×315, da det er hvad jeg slog op at facebook var mest glad for, det kan altid ændres, det har sikkert ændre sig nu hvor du læser det.
Jeg har valgt at jeg vil have specielle billeder til produkter og kategorier, du kan vælge hvad du vil 🙂 Har du mange leverandør-siden som bliver delt skal den med.
Så skal du sætte scriptet ind
Det skal ligge i din header.tpl fil. den ligger ca. her: din side/themes/DitTema/header.tpl
Også skal du skrive dit nye <meta /> ind imellem de andre du har:)
Bare lav en masse “ny-linjer”, du kan ikke ødelægge for meget 😉
(jeg kan ikke skrive teksten ind her, fordi wp ikke kan lide den.) så du kan downloade den her:
og image for prestashop
Jeg gennemgår lige hvad der står i koden.
1. Hvis siden er en produkt side skal den finde hoved billedet for produktet og sætte linket til “image_facebook” størrelsen ind, hvis siden er en kategori side skal den sætte kategori billedet ind, hvis disse ikke er rigtige skal den bare sætte dit logo ind.