Alt det her foregår igennem javascript så det er ikke noget jeg gemmer 🙂
Jeg har selv haft brug for denne funktion mange gange, så her er den til dig.
(mere…)
Alt det her foregår igennem javascript så det er ikke noget jeg gemmer 🙂
Jeg har selv haft brug for denne funktion mange gange, så her er den til dig.
(mere…)
SEO gjort enkelt.
Det er slet ikke så svært.
Vælg 3-5 søgeord og gør hvad du kan for at komme op på plads 1 på dem.
Det er ikke mere kompliceret end det…
Du kan gøre det på mange måder, byg links skriv rigtigt godt indhold, køb dine konkurrenters gamle domæner og lav en sblog, køb domæner med søgeordet i sig og sikkert 100 andre ting.
Problemet er nok at vælge de rigtige søgeord.
(mere…)
Din søgemaskine er i min erfaring altid super vigtig, i hvert fald i alle de virksomheder hvor jeg har indsigt, har du flere produkter end 10? Så er den nok også for dig. Men tjek selv:

Besøg Google Analytics, mens du stadig har adgang til det.
1. Gå til “Adfærd” -> “Site Search” -> “Brug”.
2. Her finder du “Visits Without Site Search” og “Visits With Site Search”.
Du kan beregne “Omsætning” per “Nye brugere” ved at tage omsætningen og dividere den med antallet af nye brugere for de to typer kunder – dem, der har brugt søgefunktionen og dem, der ikke har.

Er der mange som forsøger at hacke din side? Ja? Så kender du problemet, hvis nej, så har du ikke undersøgt det godt nok 🙂
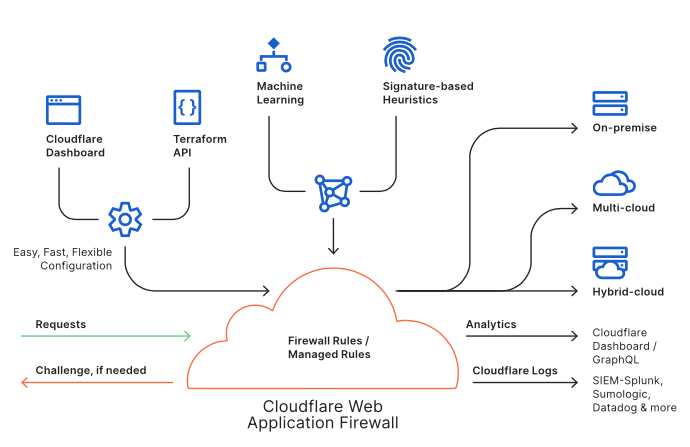
Der er mange måder at fixe det på, eller i hvert fald gøre det svære for hackerne at komme igennem, en af dem er sikkerhed på din WordPress side. det har jeg skrevet om her: 9 gode råd til sikkerhed på wordpress siden da har Cloudflare fået nye funktioner, fx en som hedder firewall rules, hvis du kan sætte mange seje ting.
(mere…)
Backup er rigtigt vigtigt, særligt hvis din side er vigtig for dig.
Det handler meget om hvor risiko villig du er, er din side ikke vigtig for dig er det sikkert nok bare at have at bruge den backup der følger med din host, alle hosts har backup’s, det har de altid, men engang imellem virker de ikke, det har jeg oplevet et par gange.
(mere…)Det er vigtigt at have backup af sin side, også selvom man har en VPS eller egen server hvor det er dig og dine der står for alt.
(mere…)
Cloudflare er virkelig godt, jeg elsker det, men det kan være svært at sætte op hvis du ikke forstår mange af begreberne der står der inde, dette er bare en liste over alt hvad du skal ændre væk fra standard, for at få mest ud af cloudflare både til sikkerhed og til hastighed.
(mere…)
Cache er godt på rigtigt mange punkter, særligt fordi det er hurtigere end ikke at have cache, men det er kun hvis der faktisk er oprettet cache på den side som brugere besøger, hvis der ikke er lavet en cache på serveren i forvejen, så er det brugeren der laver den, også er siden endnu langsommere end normalt.
(mere…)AMP er Google nye forsøg på at gøre mobil sider lettere og hurtigere at loade, det er de vel også eftersom man tager alt væk fra siderne og kun efterlader billeder og teksten tilbage.
Jeg er modstander af konceptet, men det betyder ikke at man kan lade vær med at bruge AMP.
(mere…)
Jeg giver min side forsejt.dk væk, det giver ikke nogen mening at lade den stå tom mere, særligt fordi den har så vildt mange besøg og meget værdi stadig væk.
(mere…)