Hurtig kode er lækkert, fordi det giver en hurtigere hjemmeside for dine besøgende, og derfor også mindre stress til din server. Du kan læse lidt om en hurtig host her.
Men hvad er hurtig kode?
De fleste sider er i PHP, og PHP har en masse styrker, og svagheder, en af svaghederne er at det er langsomt. Hver bruger på en PHP server får sin egen side, altså når en bruger besøger en PHP side bliver siden lavet til den bruger.
Dette kræver en masse processor og ram af din server, 2 ting som de fleste servere ikke har.
WordPress, Prestashop, Magento, Drupal, Facebook og stort set alle andre sider bruger PHP.
Men der er en masse måder at løse dette på. Dvs, der er en måde at løse dette på, det er Cache.
Cache på en PHP server er hvor man får serveren til at gemme en enkelt brugers side, og giver den til de næste brugere, det betyder at hver bruger ikke får deres egen side, men en genbestilt en af slagsen, så sætter man en indstilling, hvor længe denne version af side skal være aktiv, også genlaves siden når tiden er gået og der er en bruger som beder om siden igen.
Altså spare man en masse server tid, fordi server kun laver siden hver 24 timer, i stedet for hver gang den får et besøg.
Men cache kan tit ikke betale sig. Langt de fleste sider har ikke nok besøg til at cache kan betale sig. Fordi den første bruger på din side, skal både lave en side og samtidig lave den version alle andre brugere skal have, derfor er det første besøg på en cache-aktiv side, som ikke har taget cache endnu for det mindste halvt så hurtigt.
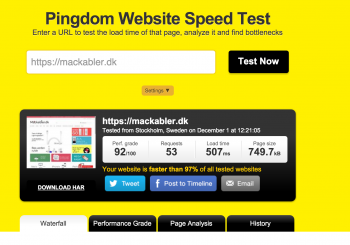
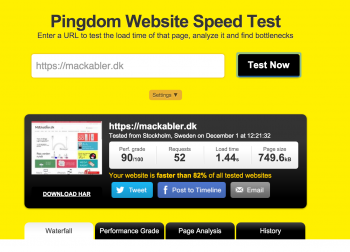
Se et eksempel fra Mackabler.dk her: 1,44 sek imod 0,51 sek. Det tager altså serveren 0,9sek længere, hvis cachen ikke er taget endnu.
Der er rigtigt mange sider som har cache på, men hvor stort set alle brugere ender med at bruge en masse tid på at lave en cache som ingen andre bruger.
Husk at alle dine sider har deres egen cache, altså indlæg fra 2008 som får et besøg hver måned bliver kun cache’et med den bruger.
Hurtige regler:
– Cache er noget man bruger når man har over 100 besøg/dag 🙂
– Cache der holder 24 timers er ikke for meget.
Så er der selve cacheen.
WordPress sider med mange plugins er tit langsomme, her er cache næsten et must, vær særligt opmærksom på indstillingerne hvis du har en webshop, Jeg er kommet til at caché kurven, så kun den føste bruger kunne købe noget 🙂
Jeg bruger WP Super Cache som er let at sætte op, men hvis du vil have mere styr på det, så er W3 Total Cache super fedt, det kræver en teknisk indsigt 🙂
Min makker taler rigtigt godt om WP Fastest Cache.
Prestashop kommer med en masse cache. Slå så meget som muligt til.
Jeg ved ikke en skid om andre CMS’er.
Browser cache
Browser cache er den cache som du beder dine brugeres internet browsere om at tager, her kan du fx bede dem om at tage backup af dine billeder i 5 dage, det betyder at dine brugere kan komme tilbage op til 5 dage efter og slippe for at downloade dine billeder igen.
Dette er rigtigt godt, da dine brugere tit kommer tilbage, og sider på den måde vil være ultra hurtig for dem.
Hvis din server har apache kan du skrive dette ind i htaccess filen, men ærligtalt, det er bygget ind i Cloudflare, som du burde bruger allerede.
Google PageSpeed Insights og Pingdom tool giver dig også noget bedre karakter hvis du bruger dette.
5 dage er et fint tal, ellers indtil Google PageSpeed Insights ikke brokker sig mere.
Nogen kalder dette for TTL.
Minify?

Minify dækker over minify og combine og går ud på at tage alle dine CSS (stylesheet filer) og JS (javascript filer) og sætte dem samme til to filer, samt fjerne unødigt kode.
Lige nu har du sikkert 5 eller flere af hver.
Dette er der heldigvis systemer til. Heldigvis! For et par år siden sad jeg timer og gjorde det for folk 🙂
Der er nogen forskellige måder at gøre det på:
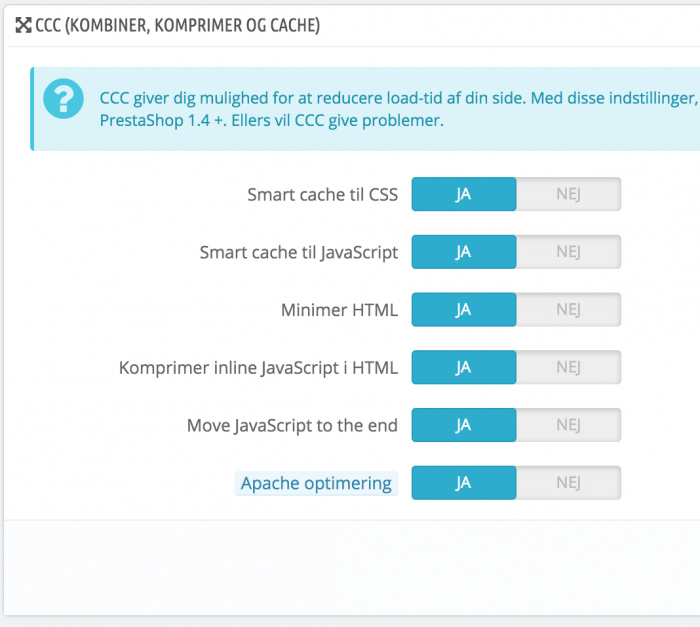
Prestashop? Det er meget enkelt, slå det til. Det virker altid! Sikre dig lige at siden ser ordentlig ud bagefter(css) og at funktionerne virker(js).
WordPress er det mere besværligt, hvis det skal være helt rigtigt så skal du have fat i en koder, men du kan hurtigt gøre det meste, WP Minify Fix klare opgaven 80%, der er altid et eller andet WordPress plugin som ikke kommer med, minify er også bygget ind i Cloudflare, sammen gør de det tit 100% …
Igen, Cloudflare er et must.
Billeder skal vises i rigtigt størrelse
Hvis dit logo bliver vist i 100x100px, skal det også gemmes i 100x100px. Det her behøver jeg nok ikke sige. Men der er rigtigt mange som ikke gør det.
Et par veninder havde en webshop, på Shopify, og de have uploadet nye billeder til alle deres produkter, ca. 100 af dem, men deres side blev lidt langsom fortalte de, det viste sig at deres “alle produkter kategori” fyldte over 150MB imod normalen som er ca. 1MB, da deres designer havde valgt at bruge fuld størrelse billeder til de små billeder i oversigten.
Jeg har fornyligt stødt på en anden webshop, som gør det samme, alle billeder er mindste 50% for store.
Billeder skal vises i rigtigt størrelse. Dette kan du selv gøre.
Billede Sprite

Hvad er CSS Image Sprites? Dette er lidt mere kompliceret, og er nok for dem af jer som er lidt mere tekniske. Det handler om at sætte alle faste billeder på din side sammen, til et enkelt billede, også bruger man css til at vise den del af billedet som skal være de forskellige steder.
Man bruger css sprites fordi det er hurtigere, men grunden til at det er hurtigere er at dine brugere’s browsere er begrænsede, fx kan en normal browser kun hente max 8 filer samtidig, og hver gang en browser starter med at downloade en del af en side eller et billede er der en masse spild tid til at forbinde de 2 computere, derfor kan det bedst betale sig at have så få filer som muligt.
Til højre kan du se et sprite fra Mackabler.dk, med logo, 2 billeder fra bunden og alle kreditkortene 🙂
Det første startup som laver en “Auto Sprite” service bliver milliardær, please kom igang 🙂
Komprimere din side
Populært er det at aktivere Gzip på din side, det her kan du også selv klare.
Det handler om at du skal få din server til at sende en komprimeret version af din side, hvis en browser beder om det. Dette bruger man som regel en eller andet Zip format til.
Det er meget forskelligt hvordan du aktivere det, mange shared hosts (unoeuro, gigahost, one osv.) har en linje kode du skal skrive i din Htaccess fil, men hvis du har din egen server skal du selv indstallere det.
Bruger du wordpress kan du downloade et plugin som kan klare dette, fx: Check and Enable GZIP compression
Du kan tjekke om det virker her: gzipwtf
CDN
Eller content delivery network, CDN er noget jeg aldrig har haft brug for, sider der har behov for dette, skal være meget store.
I store træk er CDN at du ligger din side på forskellige servere, på den måde kan dine besøg hente fra flere servere samtidigt, og derfor få hurtigere forbindelser og få i hvert fald dobbelt så mange forbindelser fra 8 til 16 ved 2 servere, men CDN kan også brugere flere end 2 servere.
CDN kan sættes op manuelt eller automatisk, det er bygget ind i Cloudflare, men den gratis version af Cloudflare er meget langsom, du skal betale 20$/md for deres service før du får en brugbar CDN fra dem.
Du kan også bruge CDN hvis din side skal bruges over hele verden, her sætter man servere op forskellige steder, så brugeren får den server som er tættest på, eller hurtigst.
Hvis du overvejer CDN og betaler under 100kr/md for din server nu, så drop det og få dig en hurtigere server i stedet for. Ellers så forsøg med en af de mange automatiske systemer, som koster penge, her i blandt:
Priserne er taget ud fra en side med små filer, og omkring 4GB båndbredte /md.
| Cloudflare | maxcdn.com | verizondigitalmedia | amazon cloudfront | rackspace Cloud Files |
|---|---|---|---|---|
| $20/md ($5 for side nummer 2) | $9/md (+$15 for flere pladseringer) | +$1000 | 1. år er gratis, op til 50GB og 2M Request
Efter: $4/md | under $1/md Du betaler per gb. |
Cloudflare er det sikre valg, da alle de andre kræver at du står for opsætningen.
Denne liste er ikke kompelt
Der er mange andre måder at få hurtig kode, disse metoder er gode hvis du har et CMS, som du ikke altid er herre over 🙂 Men skriv gerne til mig hvis jeg mangler nogen fede muligheder.