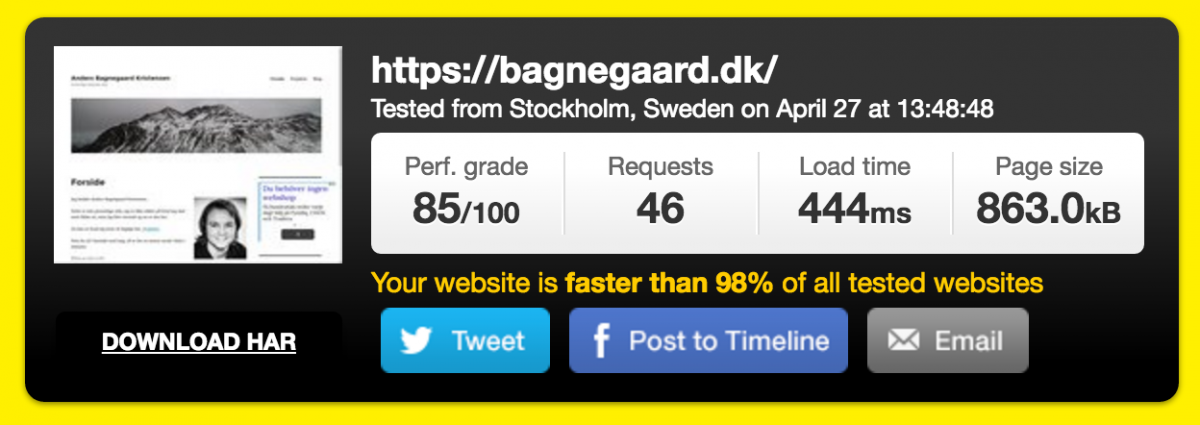
Jeg har skiftet server fra gigahost til unoeuro på bloggen her i dag. Grunden? Unoeuro er gratis et år, pga deres 12års fødselsdag, så jeg tænkte at jeg ligeså godt kunne. Jeg bruger Tools.pingdom til at måle hastigheden, til sverige. Og siden er sat op med WP Fastest cache samt Cloudflare. Er Unoeuro hurtigere eller langsommere… Læs mere Bloggen her er skiftet fra Gigahost til Unoeuro
Tag: cache
Hurtig kode! Forklaret ikke teknisk.
Hurtig kode er lækkert, fordi det giver en hurtigere hjemmeside for dine besøgende, og derfor også mindre stress til din server. Du kan læse lidt om en hurtig host her. Men hvad er hurtig kode? De fleste sider er i PHP, og PHP har en masse styrker, og svagheder, en af svaghederne er at det… Læs mere Hurtig kode! Forklaret ikke teknisk.
Sådan forholder du dig i et DDOS angreb
Du kan læse om hvad et DDOS angreb er her: Wiki DDOS Lige hurtigt er et DDOS angreb at din server bliver besøgt flere gange end den kan håndtere, det betyder at en eller flere dele i netværk/server/kabler bliver lukket ned så din side ikke virker. Måden man forsvare sig imod et DDOS er at man… Læs mere Sådan forholder du dig i et DDOS angreb
Gratis SSL
Vi er i den eneste tid blevet bombet med at SSL er godt, mest af Google, som også har nævnt at de vil give bedre placeringer til sider med SSL, jeg har dog ikke se set det endnu. Men udover Google er der nogen rigtig gode grunde til at have SSL. SSL giver beskyttelse af… Læs mere Gratis SSL